overview
Softwear: Adobe XD
Timeline: 1 Week
Skills: Prototype, UI/UX Design, Interaction, animation
The below reflects a personal project that I took on to improve my skills in Adobe XD software. I had not yet prior driven into auto animate in XD and to be honest it took some failure and a couple of tutorials, but within a 3-5 hour window I had the first card in the prototype animated and worked almost as I would have wanted it to do. In the future I know I could get a better result, but for a faster ideation this was the most interactive solution being faster and more interactive than coding or other software. 3-4 hours later I had five different cards all with a different type of animation running. They all link back to the home page and even to different aspect ratios within the same style. This might not be the final version of an app, but as an MVP or alpha prototype, it was terrific how much faster it was done.
 Interactive Prototype
Interactive Prototype
Interactive prototype
The frame below works well if you are on a desktop but if you are on your phone click the link it will send you to the mobile prototype.
Interactive PrototypeLater, I’ll explore this export to After Effects - this might be a big game changer for interaction design.
practice makes perfect
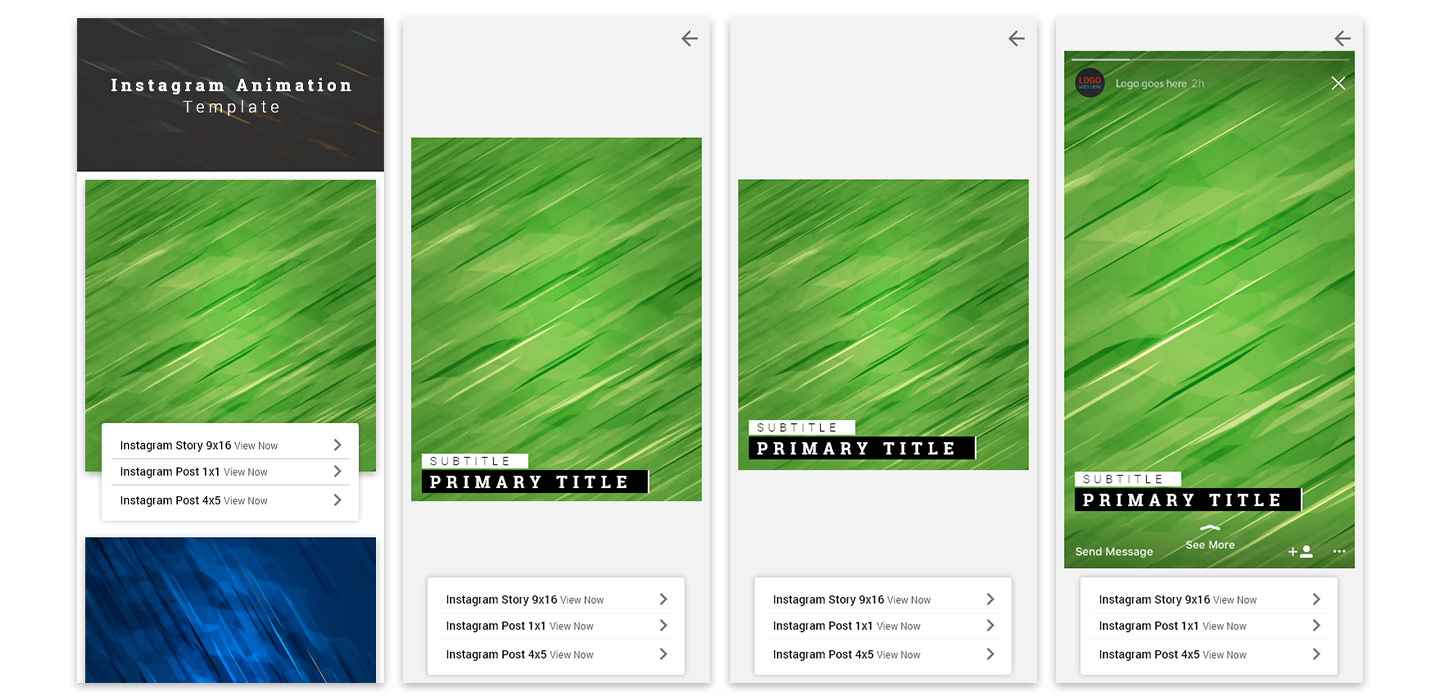
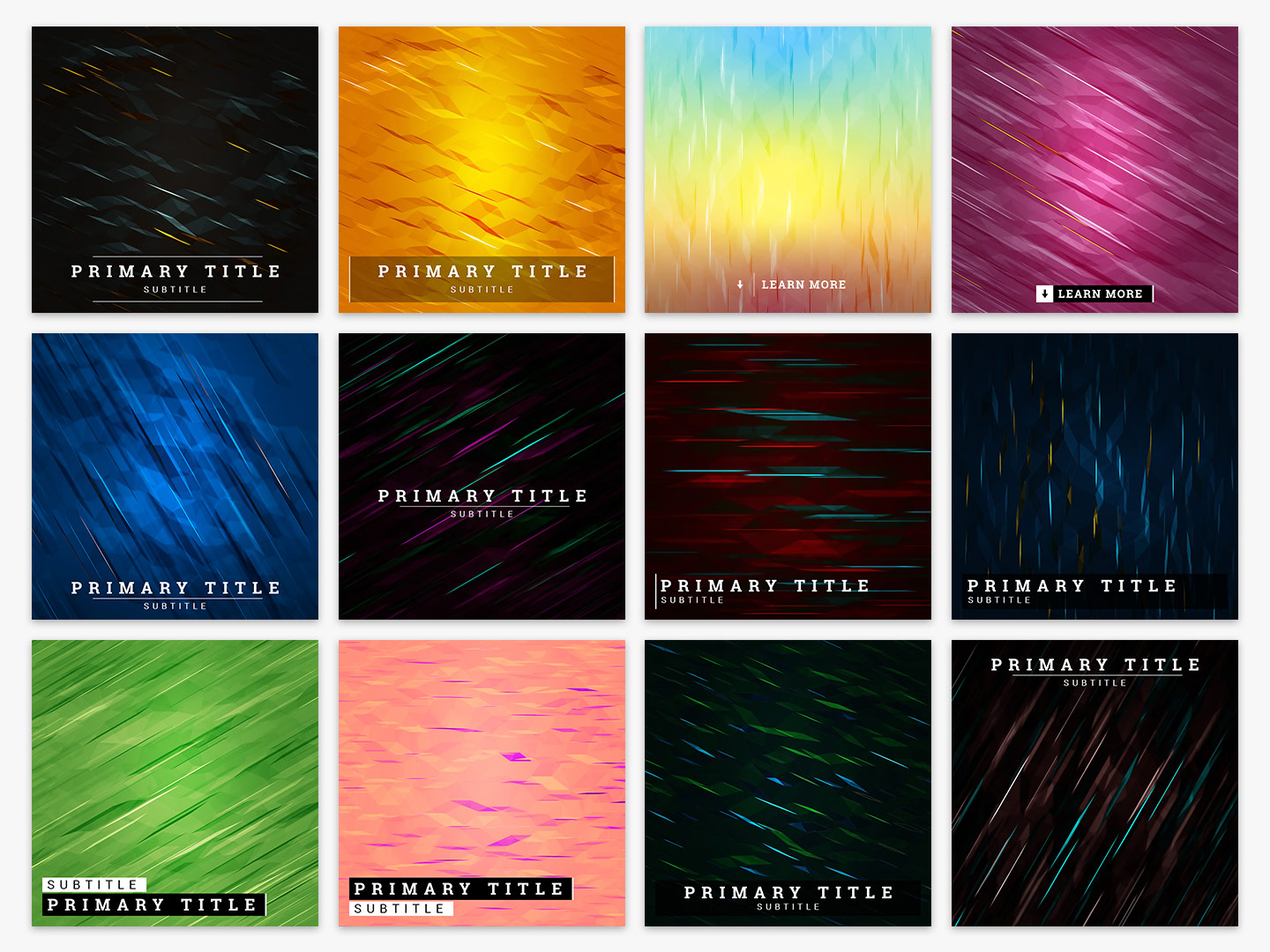
For my practice, I’ll end up doing most of my Instagram template animations. Below are images for reference. They are all basic, so I don't see any problems yet.

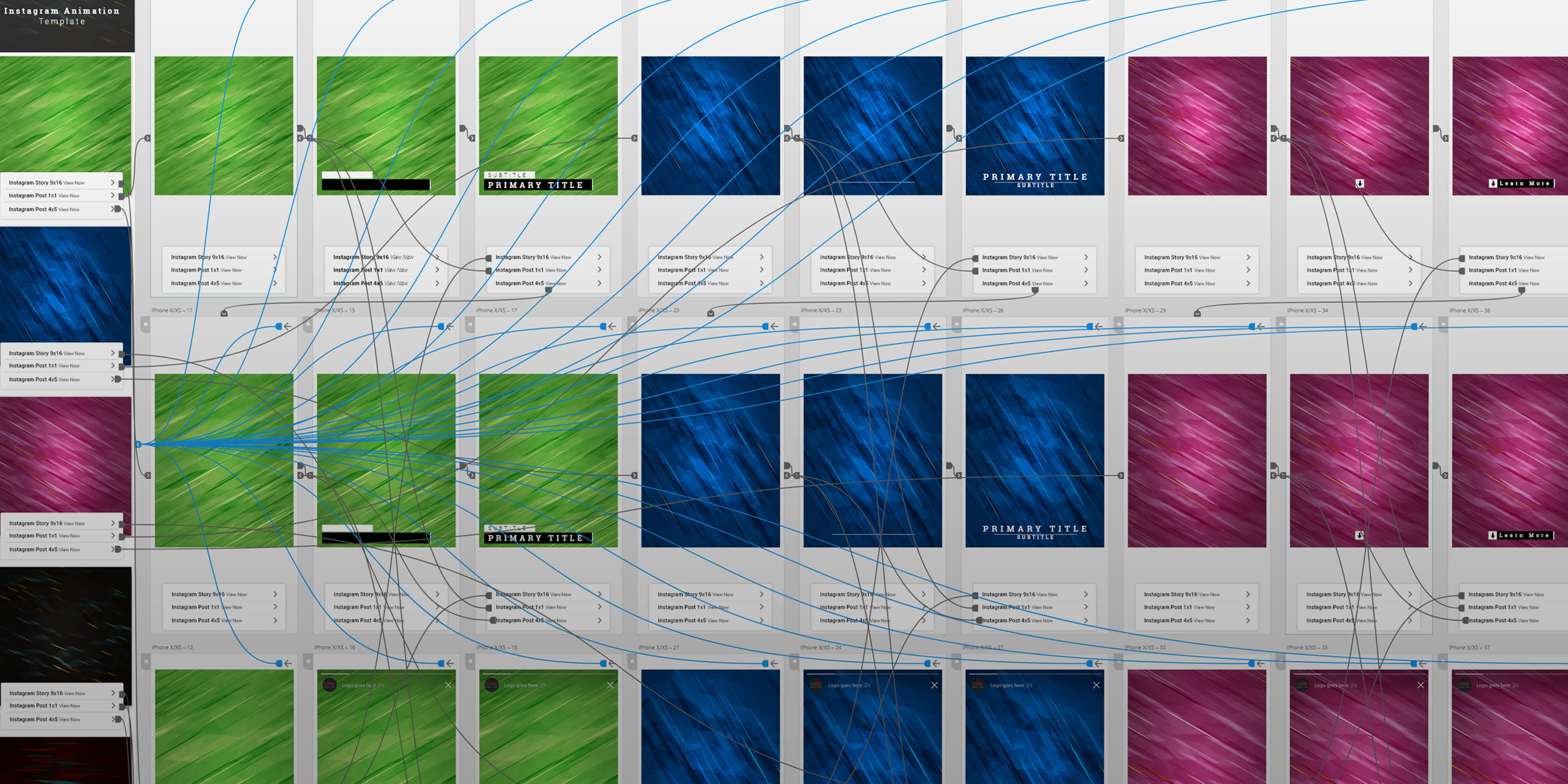
Some problems :(
There are some animation problems. After the first card, the others do not behave the same way as I would like them to do in terms of the transition from the home page to the first animation viewed, then back to the home page. But, because one works near perfectly, I don't see that being a big problem when translating it later.